
























Cash Piscines – Campagne de communication interne
Création d’un campagne de communication interne.
#DA #Affiches #Dépliant #Co-construction
Projet réalisé pour LOCOMOTIV‘.
Demande client
Suite à la création d’une plateforme de marque, Cash Piscines souhaite fédérer ses adhérents autour de ce travail et de convaincre sur l’utilité de partager les mêmes valeurs. Une réflexion de communication est portée par un planeur stratégique sur la question de comment rendre cette plateforme de marque attrayante ?
Objectifs
Il y avait un enjeux pour fédérer. Cash Piscines est un réseau de franchisés, il est donc important de ‘parler’ à toutes les cibles avec des supports différents. Voici le détail pour les trois supports choisis.
Le film (motion design)
La cible prioritaire est les personnes qui travaille dans l’enseigne et la cible secondaire, le client Cash Piscines.
Objectif : embarquer les publics autour de la promesse de l’enseigne, « Faciliter, accompagner et valoriser chaque jour la vie de ceux qui s’investissent dans leur piscine ou leur spa ».
Valentin Bonnet, motion designer chez Locomotiv’ réalise cette partie.
Les affiches
- La cible : les personnes interne à Cash Piscines, les magasins et les services centraux
- Objectif : Permettre « l’atterrissage » du film, en raccrochant les éléments émotionnels mis en avant à des arguments plus factuels pour les crédibiliser et leur donner un ancrage business.
Le dépliant
- La cible : les personnes interne à Cash Piscines, les magasins et les services centraux
- Objectif : être plus didactique et plus précis que les autres actions de communication sur les étapes et les éléments constitutifs du positionnement de l’enseigne. Donner du poids au discours de marque en montrant comment il s’intègre dans le contexte de la marque et qu’il est issu d’une démarche globale.
Réalisation
Tout d’abord, sur ce projet, je travaille en binôme avec Nicolas Domenech (Rédacteur-Concepteur chez Locomotiv’). Avant de travailler sur les supports, il est essentiel d’avoir une direction graphique et de proposer des moodboards. Nous proposons deux thèmes :
– POP ART (renommé PLOUF ART), et
– ONDULATION (renommé au fil de l’eau).
L’axe du PLOUF ART est retenu pour son côté populaire, vibrant et décalé.
Ensuite, à partir de cet axe, nous développons le territoire graphique pour que l’ensemble des supports soient cohérents, impactant et reconnaissables. Notre choix se porte sur :
- des combinaison de deux typographies,
- des couleurs,
- une grille de travail,
- des styles icônographiques, et
- des systèmes de combinaison.
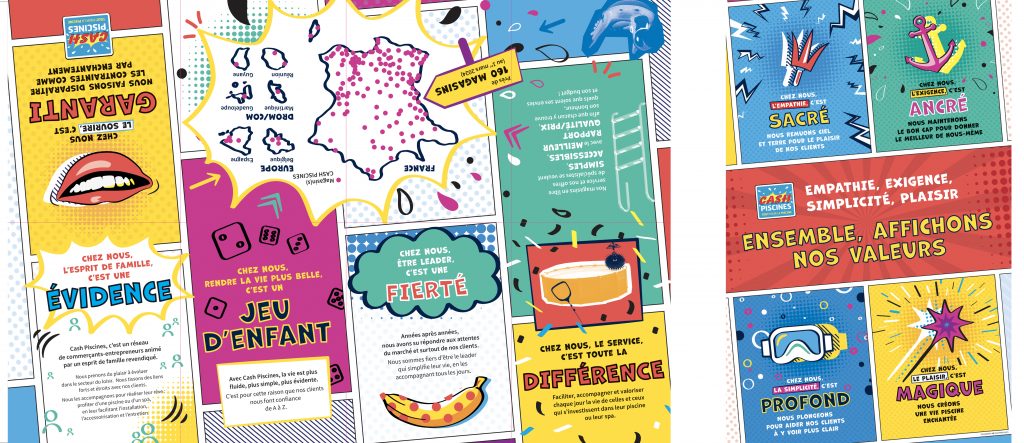
Puis, une fois le territoire validé, nous travaillons en parallèle le film et les supports graphiques des affiches. D’ailleurs, pour ces dernières, nous associons un symbole à une valeur Cash Piscines. Chacun appartient à l’univers aquatique (empathie, exigence, plaisir, simplicité). Côté visuel, la dimension Pop (points Benday) exprime le mouvement permanent qui anime Cash Piscines. Cette production comporte 4 affiches.

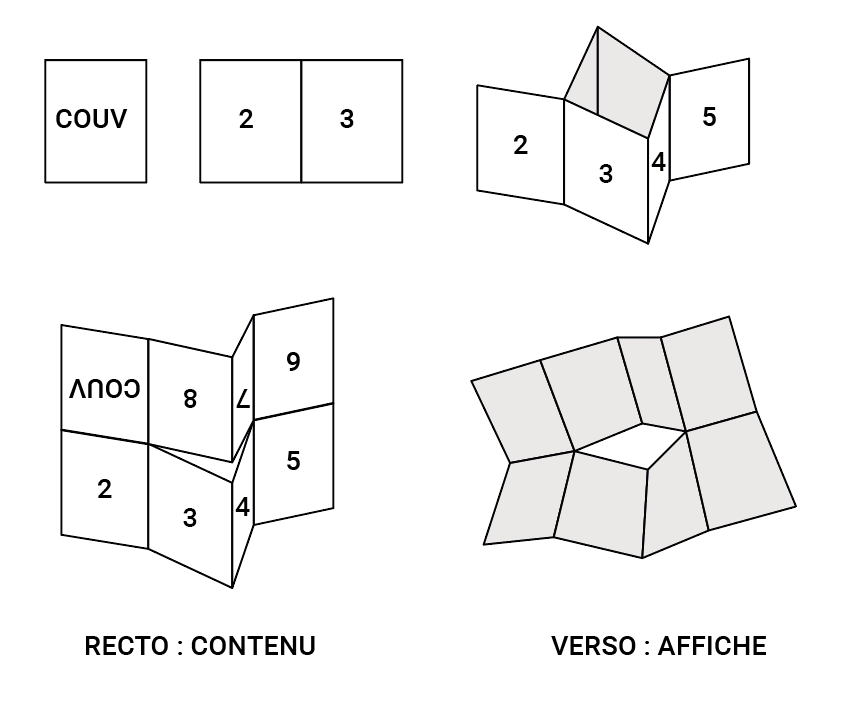
Pour finir, la dernière étape consiste à développer le territoire graphique sur le dépliant. Ce support comporte 4 plis (1 vertical + 3 plis accordéons) croisés. Il est composé de 8 pages individuelles pour le recto et d’une affiche pour le verso (8 pages groupées).

Le résultat est sur la lignée des affiches, haute en couleurs !


Groupe NOVI – Site internet corporate
Refonte du site du groupe suite à un changement de nom : groupe NOVI (anciennement groupe Beauty Success).
#UIdesign #logicielXD
Projet réalisé pour LOCOMOTIV‘.
Demande client
Le groupe change également d’identité visuelle et a une nouvelle plateforme de marque.
Objectifs
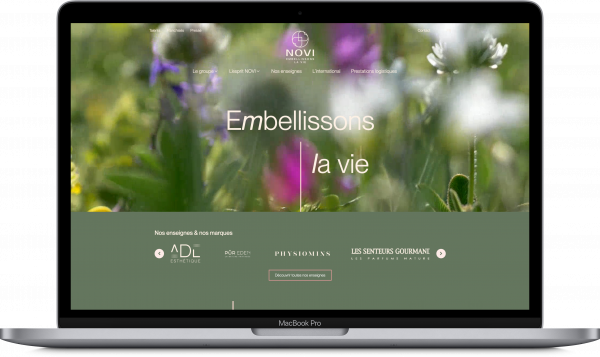
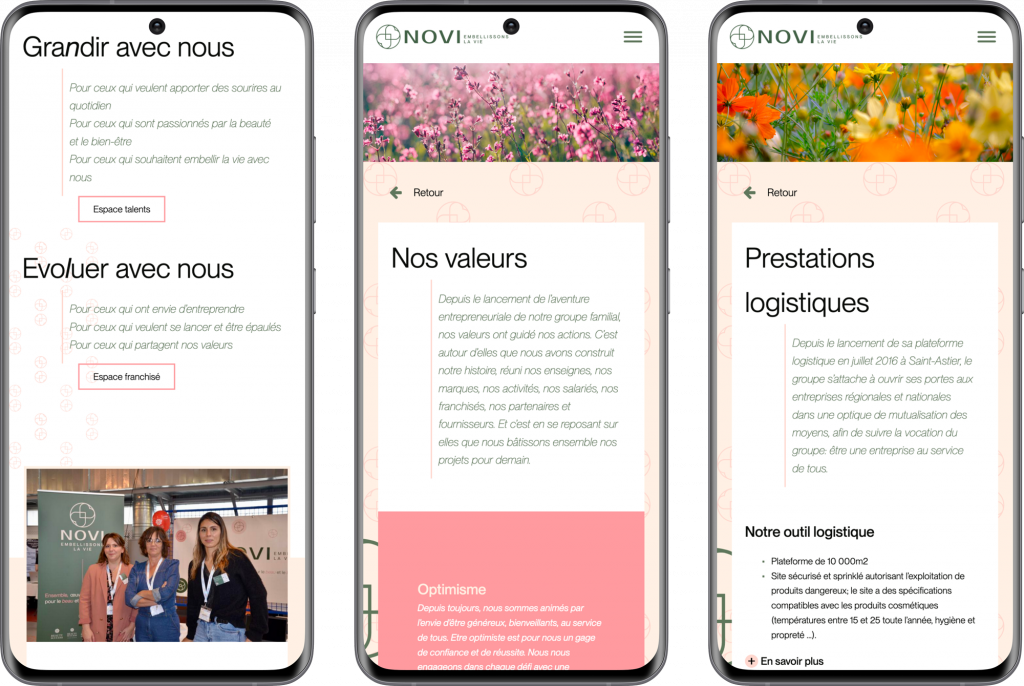
- Groupe NOVI : L’objectif principal du site internet est de fournir une plateforme informative complète sur le Groupe NOVI, y compris son histoire, ses valeurs, et son parcours. Cela vise à donner une vision claire et concise de l’identité et de la culture de l’entreprise.
- Communication : Le site vise à mettre en avant les actions menées par le Groupe NOVI ainsi que ses marques et enseignes associées. Cela permettra de renforcer la visibilité de l’entreprise et de ses activités auprès du grand public, des médias, et des partenaires potentiels.
- Parties prenantes : Le site doit être conçu de manière à attirer différents publics, y compris les candidats à l’emploi, les franchisés potentiels, les partenaires commerciaux, ainsi que la presse et les médias. Il doit fournir des informations pertinentes et convaincantes pour chaque groupe cible.
- Navigation intuitive : Une navigation fluide et intuitive est un aspect essentiel du projet. Les utilisateurs doivent pouvoir accéder facilement aux différentes sections du site, notamment grâce aux onglets spécifiques tels que « Talents – Candidats », « Franchises », « Prestations Logistiques », et « Presse ».
Réalisation
- Informatif et convaincant : Chaque section du site est soigneusement conçue pour présenter de manière claire et attrayante les informations pertinentes sur le Groupe NOVI, ses activités, ses marques, et ses opportunités et de répondre à chaque cible par des sections dédiées.
- Charte graphique : Le site respecte la nouvelle charte graphique du Groupe NOVI, garantissant une cohérence visuelle avec l’identité de l’entreprise. Les couleurs, les typographies, les éléments graphiques et les visuels sont harmonieusement intégrés pour offrir une expérience utilisateur cohérente et professionnelle.
- Structuration des pages : La page d’accueil du site est conçue de manière à mettre en avant les informations essentielles tout en guidant les utilisateurs vers les différentes sections du site. De plus, des gabarits de page sont développés pour assurer une présentation homogène et efficace du contenu à travers l’ensemble du site.
- Expérience Utilisateur Optimisée : L’ensemble du site est pensé pour offrir une expérience utilisateur optimale selon le support utilisé : c’est un site responsive.
Voir le site en ligne : www.novi.com


FFDM, fédération des métaux
La FFDM (Fédération Française de la Distribution et de transformation des métaux) souhaite changer son logotype.
#Idendité #Gabarit PPT
Demande client
Pourquoi changer de logo ?
- Après 20 ans, le dirigeant a changé. Venant d’un secteur
différent, il a un regard neuf sur la fédération. - Elle propose aujourd’hui 18 formations (contre 4 il y a quelques années) et s’est adaptée lors de la crise sanitaire en proposant des webinars.
- Elle souhaite développer son service à l’adhérent.
La FFDM est leur maison à eux.
Direction de la FFDM
Analyse
La nouvelle direction de la FFDM pourrait se résumer en 3 mots-clés :
Proximité : les adhérents doivent se sentir bien à la FFDM, « en famille ».
Echange & Réseau : la FFDM est le lieu d’échange par excellence, permettant de rencontrer des confrères, et de mieux connaître la filière.
Expertise & Veille : la FFDM se situe au centre d’un écosystème lui permettant d’obtenir en primeur les informations économiques, sociales, juridiques. Ses collaborateurs offrent leur expertise. Les statistiques mensuelles en volume sur les produits permettent à chaque adhérent d’avoir une vision sur sa part de marché.
/ Prise de brief en utilisant la méthode AXE (Anticipated eXperience Evaluation), analyse des documents existants.

Réalisation
Axe choisi – être un repère
4 mots clés sont choisi pour cet axe :
- Socle
- Proximité
- Confiance
- Expertise
Les couleurs sont plus chaudes, l’acronyme est plus lisible, la police de caractère sans empattement évoque la rigueur et la lettre ‘e’, ouverte, symbolise l’ouverture et la relation humaine.
Le signe quand à lui est recentré, équilibré (fait penser à un noyau). Le cercle évoque la confiance, regroupement et la ‘langue’ simplifée est dynamique par l’utilisation d’un délié.
Pour être plus en cohérence avec la nouvelle identité, des gabarits PPT (PowerPoint) et Word sont réalisés.

Bordeaux Métropole, portail entreprendre
Construire un site internet facile et efficace dédié aux professionnels.
#Chefdeprojet #AtelierUX #Hiérarchievisuelle
Projet réalisé pour LOCOMOTIV’.
Demande client
Construire un site internet facile et efficace dédié aux professionnels.
Réalisation
- Suivre le client et le travail des équipes de rédaction dans le respect des plannings et des contraintes techniques.
- Création de personas à partir de documents clients
- Construire et animer un atelier de tri par cartes pour définir l’arborescence.
- Sélectionner les images et les icônes.
- Concevoir des gabarits de page à partir d’un design system et des contraintes d’une usine à site sur Drupal.
En savoir plus sur le site : entreprendre.bordeaux-metropole.fr

Monstoriste.fr – Schémas techniques
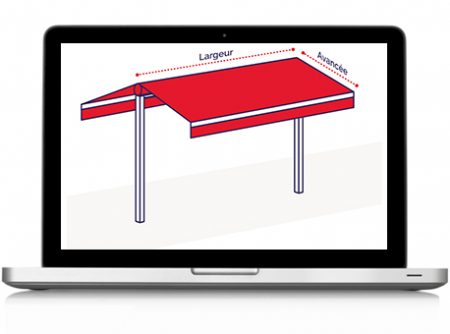
Schémas techniques de stores et pergolas
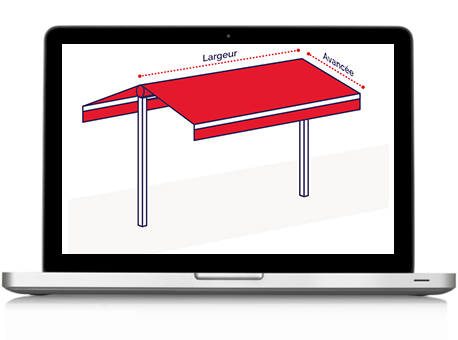
L’idée des schémas techniques est de proposer des indications visuelles pour les utilisateurs du site Internet monstoriste.fr.
Chaque domaine d’activité a son vocabulaire technique et les utilisateurs du site Internet pouvaient être rapidement perdus. Donc, pour rendre ce vocabulaire plus « fluide », nous l’avons transcrit visuellement pour les options des produits stores et pergolas. Egalement pour donner des indications sur les prises de mesure, essentielles sur le site pour pouvoir proposer un tarif. Ces illustrations techniques rassurent l’utilisateur et réduisent les erreurs de prise de côtes !
La gamme chromatique utilisée conserve celle du site : deux couleurs intenses (violet/rose-rouge) et deux claires (crème/blanc).
Le projet des schémas techniques sont réalisés en collaboration avec l’agence BtoB. Retrouver tous les visuels sur le site monstoriste.fr

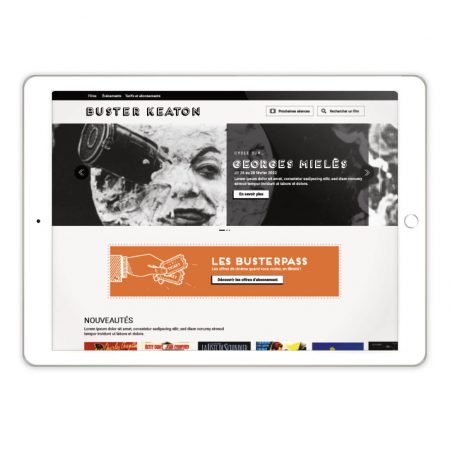
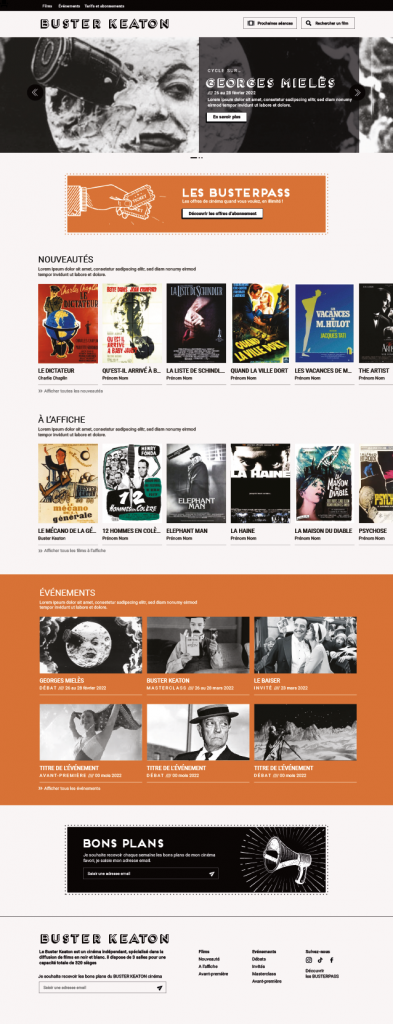
Cinema Buster Keaton, site web
Projet fictif réalisé pour le UI challenge Cacatoès.
#Identité #DA #UIdesign #LogicielXD
Demande client
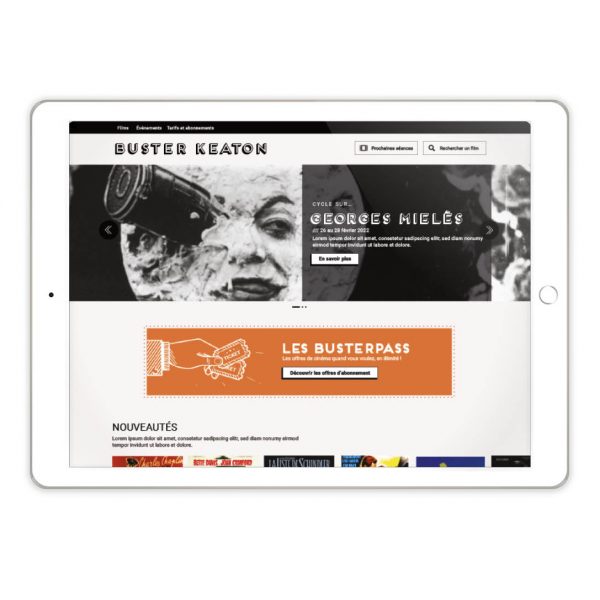
Créer le design du site web du cinéma d’art et d’essai Buster Keaton.
Réalisation
- Trouver le nom
- Définir l’identité (typographie, couleurs, système graphique)
- Création d’un design system simple
- Création de la page d’accueil, page catégorie, produit (film), réservation et placement dans la salle.


APA, Refonte d’identité
L’APA, l’Association Professionnelle des Armaturiers.
#Identité #GabaritPPT
Demande client
- Avoir une image moderne, dynamique, actuelle : aujourd’hui, il manque de dynamisme, de mouvement.
Pourquoi le client souhaite changer de logo ?
- Harmoniser l’ensemble des supports, de garder l’identité et d’avoir un logo épuré.
- Associer l’explication de l’acronyme au logo pour éviter les confusions (Allocation Personnalisée d’Autonomie par exemple).
- Ouvrir l’association : il n’existe plus de parrainage pour pouvoir entrer.
Analyse
Il est représentatif de l’association, les lettres ‘p’ et ‘a’ qui se croisent et renvoient aux principes de l’armature.
L’association est un partenaire technique à l’écoute de ses adhérents. Trois mots clés peuvent être mis en avant : Valorisante – Technique – Instructive.

/ Prise de brief en utilisant la méthode AXE (Anticipated eXperience Evaluation), analyse des documents existants.
Réalisation
Axe choisi – Mon partenaire technique
4 mots-clés sont choisis pour cet axe :
- Être entouré
- Simplicité
- Accompagnement
- Expertise
L’acronyme est plus lisible (séparation et simplification des lettres) et le rouge est supprimé pour laisser place aux couleurs bleues et grises. Ces deux couleurs symbolisent la technique, le sérieux.
La typographie Lato, sans empattement, associée aux lettres de l’acronyme, symbolise la technique. C’est une police équilibrée et la lettre ‘e’ ouverte renvoie à l’ouverture et la relation humaine.
La signification de l’acronyme est ajouté pour se différencier de l’APA (Aide aux Personnes Agées).
Une charte graphique et un gabarit PowerPoint sont développés suite à la sortie du nouveau logo.
En savoir plus sur l’association APA.

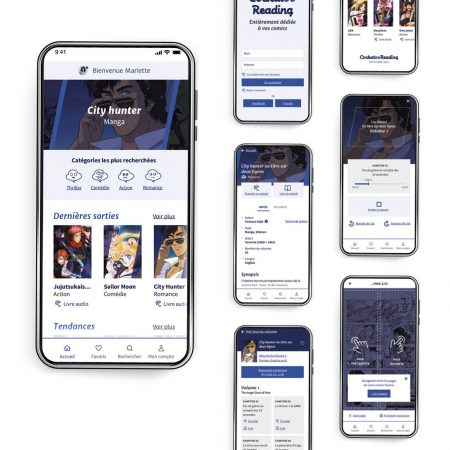
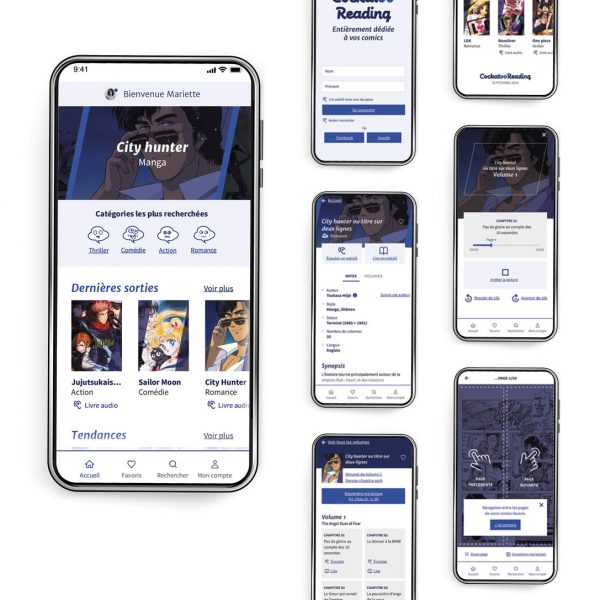
Cockatoo reading
Projet fictif réalisé pour le UI challenge Cacatoès.
#UIdesign #Accessibilité #Designsystem #Expérience
Demande client
Créer une application de lecture de mangas et comics.
- Intégrer une expérience de lecture immersive.
- Découvrir de nouveaux titres inédits.
- Suivre un auteur pour être informé de ses actualités et de la sortie de nouveaux chapitres sur l’application.
- Interface accessible avec mise en avant de la lecture-audio.
Réalisation
- Utiliser une palette de couleur restreinte (bleu/noir) pour les daltoniens et mal-voyants.
- Travailler un parcours utilisateur (lecture audio ou visuelle d’un manga).
- Créer l’identité de l’application : logotype, couleurs avec un design system simple.
- Travailler les icônes pour mieux repérer les catégories.

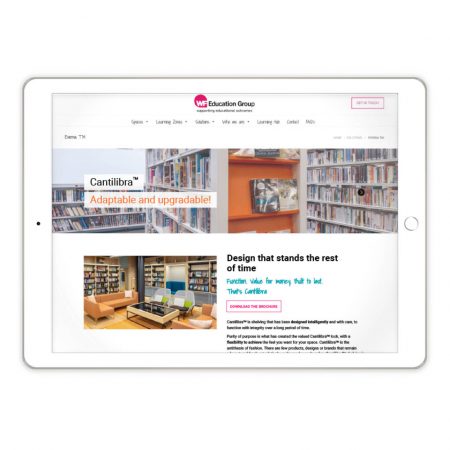
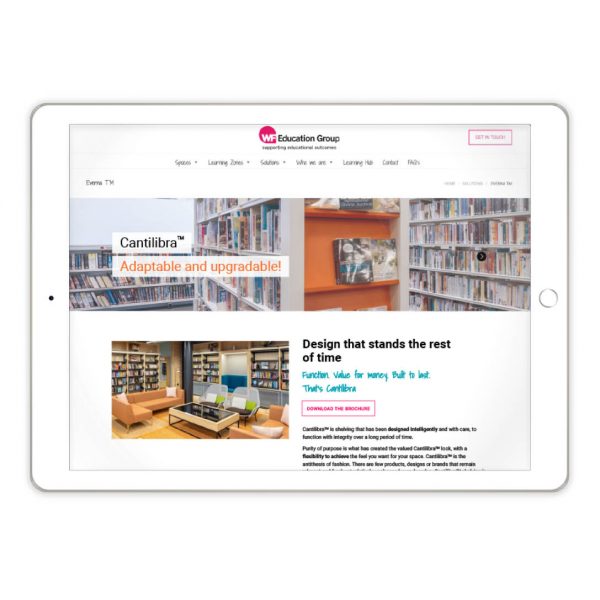
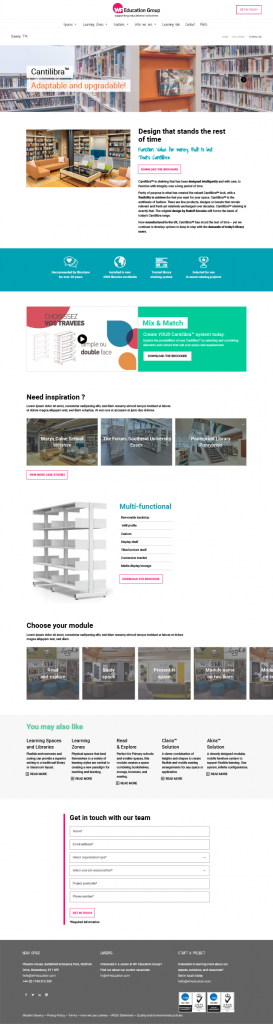
WF Education
Création d’une page produit.
#UIdesign #Hiérarchievisuelle
Projet réalisé en partenariat avec LOCOMOTIV’.
Objectifs
Repenser la hiérarchie des informations sur la page produit.
Réalisation
- Rythmer la page par l’utilisation de colonnes et l’ajout de couleurs.
- Garder la cohérence de la charte graphique établie.
- Remonter les 4 arguments de vente en milieu de page.
- Ajouter des CTA pour montrer à l’utilisateur qu’il peut passer à l’action.
- Ajouter un formulaire pour la demande client.
Proposer des exemples de combinaison afin que l’utilisateur puisse se projeter plus facilement.
- Présenter une vidéo produit.
- Proposer des exemples de combinaison.
- Visualiser les différents modules de la même gamme de produit.
Pour voir la page finale, consulter wf-education.fr/solutions/cantilibra


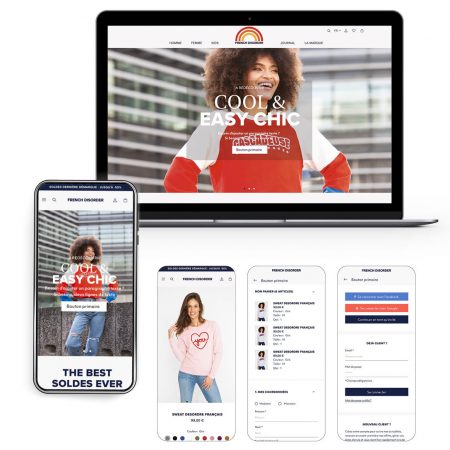
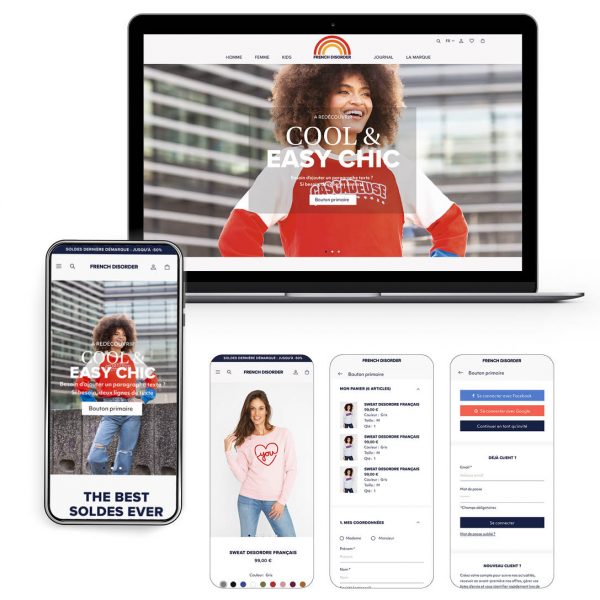
French Disorder
Refonte du site e-commerce existant.
#UIdesign #DA #ApprocheUX #Adaptativedesign
Projet réalisé en partenariat avec l’agence
Dotsafe.
Demande client
- Mettre à jour graphiquement le site web.
- Centrer la navigation sur les usages de l’e-commerce
Réalisation
- Optimiser le parcours client.
- Concevoir pour desktop et mobile (adaptative design)
- Créer une bibliothèque d’éléments pour concevoir les pages types.
- Jouer avec un style éditorial entre les photos des collections et les typographies.
- Varier le design d’interface avec des blocs modulaires (photos produits).
- Créer des pages d’accueil, catégorie, produit et tunnel d’achat.
Pour voir le rendu : frenchdisorder.com

Paysagiste, Identité visuelle
Création d’une identité visuelle pour Nicolas Boehm
Nicolas Boehm est jardinier paysagiste entre Paris et Toulouse. Les trois mots clés qui reflète son identité visuelle sont naturel, haut de gamme et humain. Pour cela, la feuille est choisie pour symboliser la nature. Aussi, ses ‘veines’ sont asymétriques et reflètent les parcelles utilisées à la fois en tant que jardinier et les plans des paysagistes.
Le paysagiste Nicolas est très proche du concept de jardin en mouvement de Gilles Clément. Le choix de la baseline nous paraissait évidente : Paysagiste en mouvement.
Concernant les couleurs et la typographie, nous avons choisi la typographie « organika » pour rester cohérent avec ses mots clés. Avec la typographie « Raleway« , à la fois massive et élégante avec ses débuts d’empattements, nous avons un éventail de jeux d’utilisation (différentes graisses) pour les supports papiers et multimédia. Quand aux deux couleurs principales : l’une est brute (vert sombre) et l’autre très travaillée et fait par exemple penser à la couleur miel (or/jaune-orangé).
D’ailleurs, cette identité visuelle est être déclinée sur son site Internet, n’hésitez pas à le consulter !

Rallye des Pépites, T-shirt
Illustration d’un T-shirt
Réalisation de l’illustration d’un Tshirt pour le rallye des pépites, édition 2019.
L’idée est d’illustrer le nom de l’équipage ‘Sardines en boîtes’ : 4 femmes de 4 entreprises différentes dans une voiture. Pour aider à se différencier des autres équipes lors de la durée du circuit/rallye, nous avons fait imprimer des T-shirts mettant en avant l’illustration. Ainsi, la ‘boîte’ symbolise à la fois la voiture et les entreprises.

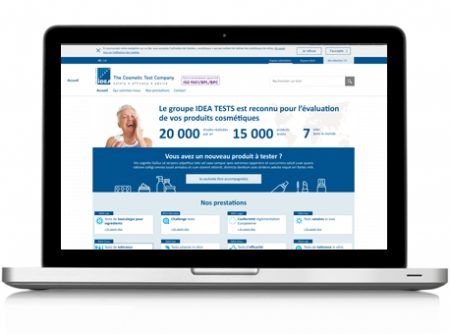
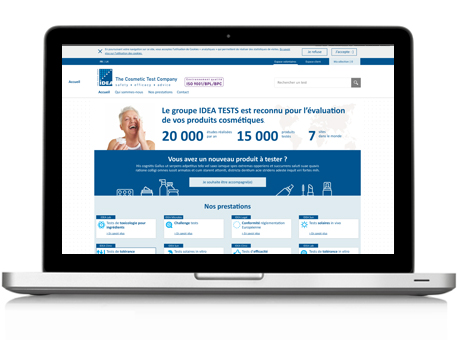
IDEA TESTS, site Internet corporate
Page d’accueil du site Internet
La première page d’un site Internet est ‘analysée’ en moins de 3 secondes par les visiteurs. Elle doit être claire et permettre aux utilisateurs de trouver les informations qu’ils recherchent.
La refonte du site du groupe a deux objectifs. Le premier est d’identifier clairement les services proposés par le groupe. Le second est de mieux accompagner les personnes novices dans le domaines.
Les propositions graphiques devaient :
- présenter les prestations du groupe et à quelle entité elles appartenaient,
- détailler les tests par type de test (comme une page produit) et
- pour les novices, avoir un accès rapide vers un contact IDEA.
Les prestations les plus demandées sont donc présentes en page d’accueil, un bouton ‘voir plus de prestations’ entraine l’utilisateur vers une page du site dédiée aux prestations. Ces dernières peuvent être classées par entités. Lorsque le type de test est choisi, les tests associés sont présentés et peuvent être sélectionnés afin de demander une estimation tarifaire (via un formulaire).
Les contacts vers un expert du groupe peuvent se faire de 3 manières : un rappel de l’utilisateur, un formulaire de contact, un questionnaire plus précis pour les novices.
Ce projet est réalisé avec une approche de design UX/UI.

Pépite SC, plaquette d’entreprise
Présentation des services, format A4
Création d’une plaquette d’entreprise pour le cabinet de ressources humaines, Pépite SC.
Cette plaquette présente les valeurs et les services de l’entreprise en 4 pages, sur un format A4. Le cercle de la page de couverture reprend les valeurs avec des pictogrammes. Egalement, à l’intérieur, les services sont mis en avant par des images pour les visualiser et les différencier facilement.

Clotex, catalogue général
Catalogue produits général pour les clôtures et portails, A4 paysage.
Le catalogue général met en image les produits de clôtures et portails du groupe Clotex. Ces produits sont classés en 3 thèmes : résidentiel, industriel et agricole. Chacun des thèmes est illustré par des mots clés images.
L’univers de la clôture, technique, est difficile pour les novices. Il est parfois difficile de repérer les différences entre tous les modèles existants. Donc, pour ce catalogue, nous avons abordé ce projet du point de vu du client final : proposer 3 gammes pour 3 budgets différents. Le client novice pourra repérer d’un coup d’oeil les 3 gammes ; les pictogrammes aidant pour les arguments de vente et les images produits mis en situation pour pouvoir se projeter.
Les professionnels ou utilisateur avertis pourront sélectionner les produits par le listing produit en fin de catalogue.

Clotex Industries, logotype ZeKit
Logotype pour le produit ZeKit
Création d’un logotype pour un produit dans le domaine de la clôture, le produit ZeKit. C’est un ensemble de lames qui occultent une clôture ajourée et permet de faire évoluer son environnement.
Les plus du produit sont la simplicité d’installation, l’ajout des lames sur des clôtures de différentes marques et sur des clôtures déjà existantes. C’est pourquoi les lignes/lames suivent les lignes de la typographie, volontairement choisie sans empattement et très droite.
Nous avons utilisé l’identité visuelle sur la plaquette de présentation du produit et sur le packaging.

Afiqlo, logo de certification pour clôtures et portails
Logo de certification, 3 classes
L’association Afiqlo propose 3 classes de certification (délimitation, protection, sécurité) pour les clôtures et portails. La dernière classe du logo comprend 4 niveaux. L’objectif est que la cible puisse choisir le produit le plus adapté à son projet.
Le studio Mallette Graphique présente un logotype qui fonctionne seul et qui rend visible les 3 classes des produits certifiés sur un demi-cercle. Une seule classe est mise en avant par la couleur verte d’Afiqlo. En ce qui concerne la classe ‘sécurité’, les 4 niveaux sont présentés par des étoiles. Aussi, un pictogramme par classe renforce la lisibilité de chacune d’elle en un seul coup d’oeil.
Le logo de l’association Afiqlo est repris pour rassurer la future cible.
Consulter aussi le site Internet que nous avons développé pour l’association Afiqlo.

Xbois – Schéma illustré
Schéma illustré du cycle de la forêt
Création d’un schéma illustré représentant le cycle de la forêt. Le premier travail a été de schématiser les deux types d’arbres : feuillus et résineux. Ensuite nous avons créer une version pour chaque étape du cycle de la forêt : nous avons donc créer des illustrations allant de la graine à l’arbre adulte. Une gamme chromatique est choisie pour représenter les deux types d’arbres.
Le schéma illustré devait ensuite reprendre le cycle en deux parties qui se rejoignent : la régénération naturelle et artificielle. Ce cycle a été décomposé en zone pour nous permettre de travailler par étapes et faire des points régulier avec le client. Les machines agricoles (notamment les machines qui travaillent le sol) sont aussi représentées.
Ce projet d’illustration a été réalisé pour l’agence Xbois.

Collerette de bouteille
Collerette de bouteille
La collerette de bouteille est imprimée sur du papier ensemencé à l’occasion des fêtes de fin d’année. Utilisée sur deux bouteilles de vins, chacune des collerette communiquait un message : l’un pour les vœux, l’autre pour comment utiliser le papier ensemencé. Des graines d’herbes aromatiques y sont insérées. Après une nuit trempée dans de l’eau, il faut les planter dans de l’eau humide et les graines poussent. Une idée qui marque les esprits et sur une idée écologique !

Mallette Graphique – Voeux 2017
Vidéo pour les vœux 2017
La présentation des voeux pour une entreprise est importante. C’est l’occasion de remercier ses clients mais aussi d’être visible auprès de ses contacts : sur support papier ou support multimédia, à vous de choisir ! Par exemple, le studio Mallette Graphique a choisi d’envoyer ses vœux 2017 par une newsletter, en vidéo avec la technique du motion design.
Création graphique et conception : Studio Mallette Graphique
Crédit son : www.bensound.com

IDEA DAYS – logo
Logo pour l’évènement IDEA days
Création du logo pour un évènement annuel.
IDEA TESTS GROUP organise chaque année les IDEA days sur une des thématique suivantes : solaire, lab, clinic ou legal. Les conférences sont faites par des experts du métier.
L’idée de la molécule et des relations/liens sont présents dans le logo et sont schématisé par les tiges et les cercles.
Création réalisée pour l’agence BtoB
Consulter le site internet du groupe www.groupeideatests.com

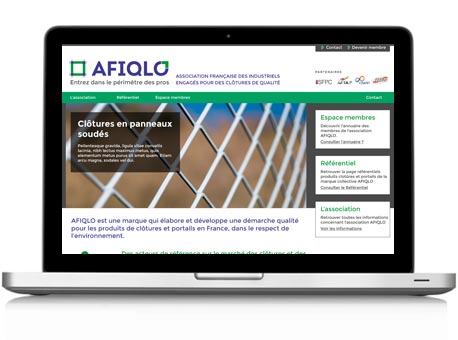
AFIQLO – Site vitrine
Site vitrine administrable sous WordPress
Création graphique et développement du site Internet de la marque collective Afiqlo.
L’Association Française des Industriels engagés pour des Clôtures de Qualité, Afiqlo, est une marque collective qui est née en 2015.
Le site Internet est un site vitrine réalisé sous WordPress (administrable). Il présente la marque collective aux prescripteurs professionnels et les produits de portail et clôture. Les membres fondateurs de l’association et partenaires sont présents pour rassurer l’internaute sur la démarche de cette marque. Le studio Mariette s’est chargé de la communication graphique d’Afiqlo et l’a déclinée pour une plaquette A5 et un kakémono.
Consulter le site pour avoir une meilleure vision de ce qu’est un site vitrine : www.afiqlo.fr

Parallèles – Plaquette produits
Plaquette produits format A5
Création graphique d’une plaquette format A5 présentant la marque Parallèles et les produits développés.
Parallèles est une gamme de produits (conserves de poisson) développée par la société FIMCO.
Présent dans les plus grands salons agroalimentaires en France et en Europe, FIMCO souhaitait une plaquette pour présenter la gamme aux acheteurs et faire valoir ses atouts. Le studio Mallette Graphique a naturellement suivi la charte graphique de la gamme et a proposé un format A5, 4 pages pour sa facilité de transport. La page de couverture est plus étroite pour révéler les éléments de réassurance dès le premier coup d’oeil, le tout en pictos ou logo.
Découvrez la gamme des produits sur le site Internet www.conserves-paralleles.com

IDEA TESTS GROUP – Vœux en chocolat
Carte de vœux en chocolat
Création graphique de l’emballage et des chocolats – Impression directe sur les carrés de chocolat.
IDEA TESTS GROUP est un groupe réalisant des tests cosmétiques pour toutes les marques cosmétiques. Le groupe rassemble 4 domaines : solaire, clinique, lab et légal. Pour célébrer la nouvelle année, IDEA TESTS GROUP nous a confié la mise en page des boîtes de chocolat et celle du facing des chocolats ! L’objectif de la communication est de relier le groupe avec la période festive de Noël. Le cacao est mis en valeur pour ses vertus antioxydantes et gourmandes. Les supports de communication présentent le projet en français et en anglais.
L’originalité de ce projet vient de l’impression spéciale sur les chocolats. Une création délicieuse, sobre et luxueuse !
Créations graphiques réalisées pour l’agence BtoB
Consulter le site internet du groupe www.groupeideatests.com