
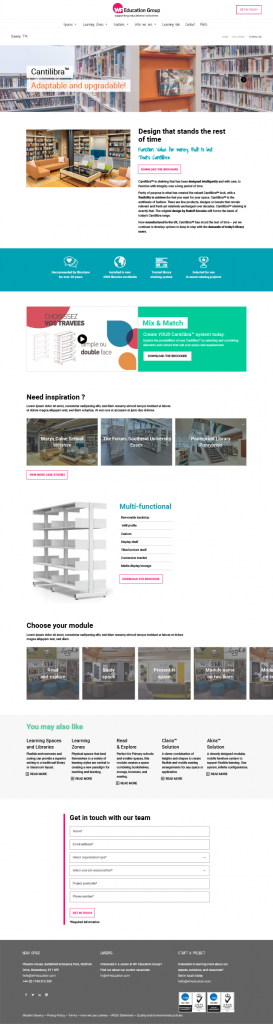
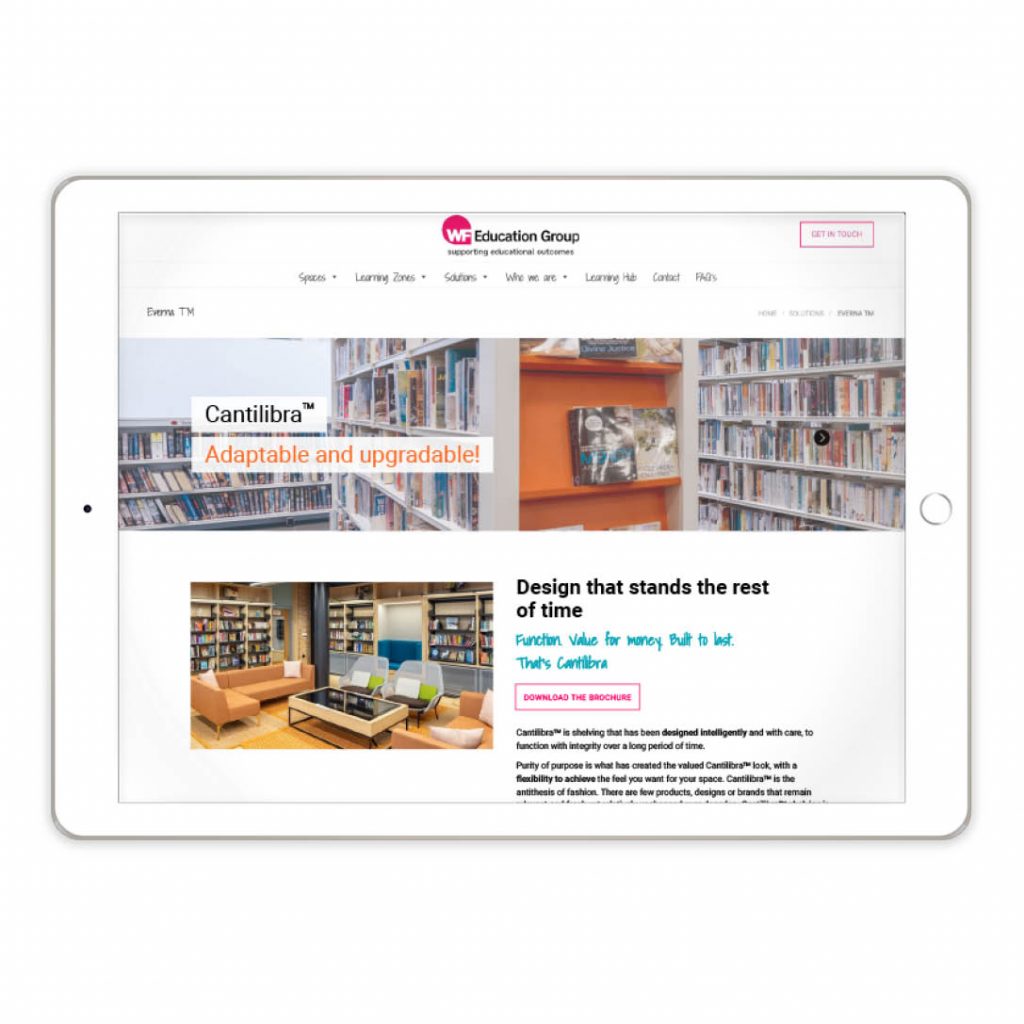
Création d’une page produit.
#UIdesign #Hiérarchievisuelle
Projet réalisé en partenariat avec LOCOMOTIV’.
Objectifs
Repenser la hiérarchie des informations sur la page produit.
Réalisation
- Rythmer la page par l’utilisation de colonnes et l’ajout de couleurs.
- Garder la cohérence de la charte graphique établie.
- Remonter les 4 arguments de vente en milieu de page.
- Ajouter des CTA pour montrer à l’utilisateur qu’il peut passer à l’action.
- Ajouter un formulaire pour la demande client.
Proposer des exemples de combinaison afin que l’utilisateur puisse se projeter plus facilement.
- Présenter une vidéo produit.
- Proposer des exemples de combinaison.
- Visualiser les différents modules de la même gamme de produit.
Pour voir la page finale, consulter wf-education.fr/solutions/cantilibra