UI/UX Design






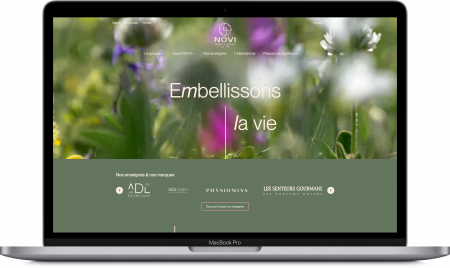
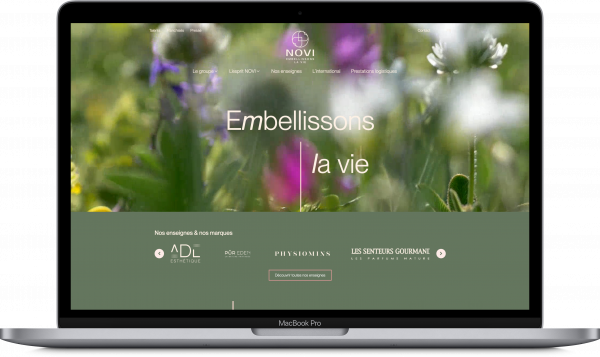
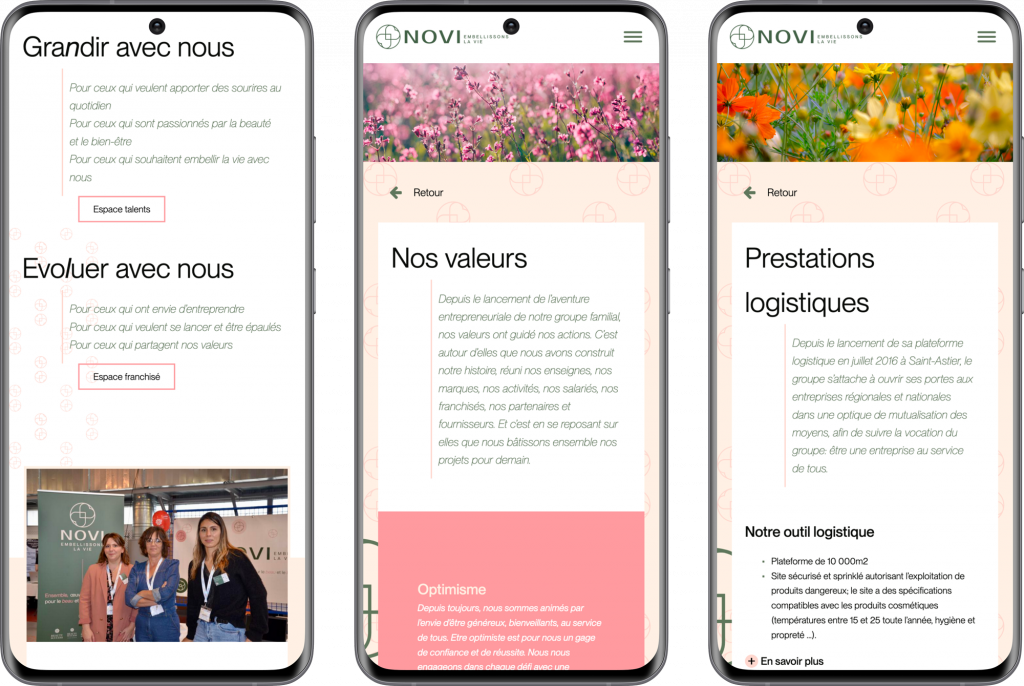
Groupe NOVI – Site internet corporate
Refonte du site du groupe suite à un changement de nom : groupe NOVI (anciennement groupe Beauty Success).
#UIdesign #logicielXD
Projet réalisé pour LOCOMOTIV‘.
Demande client
Le groupe change également d’identité visuelle et a une nouvelle plateforme de marque.
Objectifs
- Groupe NOVI : L’objectif principal du site internet est de fournir une plateforme informative complète sur le Groupe NOVI, y compris son histoire, ses valeurs, et son parcours. Cela vise à donner une vision claire et concise de l’identité et de la culture de l’entreprise.
- Communication : Le site vise à mettre en avant les actions menées par le Groupe NOVI ainsi que ses marques et enseignes associées. Cela permettra de renforcer la visibilité de l’entreprise et de ses activités auprès du grand public, des médias, et des partenaires potentiels.
- Parties prenantes : Le site doit être conçu de manière à attirer différents publics, y compris les candidats à l’emploi, les franchisés potentiels, les partenaires commerciaux, ainsi que la presse et les médias. Il doit fournir des informations pertinentes et convaincantes pour chaque groupe cible.
- Navigation intuitive : Une navigation fluide et intuitive est un aspect essentiel du projet. Les utilisateurs doivent pouvoir accéder facilement aux différentes sections du site, notamment grâce aux onglets spécifiques tels que « Talents – Candidats », « Franchises », « Prestations Logistiques », et « Presse ».
Réalisation
- Informatif et convaincant : Chaque section du site est soigneusement conçue pour présenter de manière claire et attrayante les informations pertinentes sur le Groupe NOVI, ses activités, ses marques, et ses opportunités et de répondre à chaque cible par des sections dédiées.
- Charte graphique : Le site respecte la nouvelle charte graphique du Groupe NOVI, garantissant une cohérence visuelle avec l’identité de l’entreprise. Les couleurs, les typographies, les éléments graphiques et les visuels sont harmonieusement intégrés pour offrir une expérience utilisateur cohérente et professionnelle.
- Structuration des pages : La page d’accueil du site est conçue de manière à mettre en avant les informations essentielles tout en guidant les utilisateurs vers les différentes sections du site. De plus, des gabarits de page sont développés pour assurer une présentation homogène et efficace du contenu à travers l’ensemble du site.
- Expérience Utilisateur Optimisée : L’ensemble du site est pensé pour offrir une expérience utilisateur optimale selon le support utilisé : c’est un site responsive.
Voir le site en ligne : www.novi.com


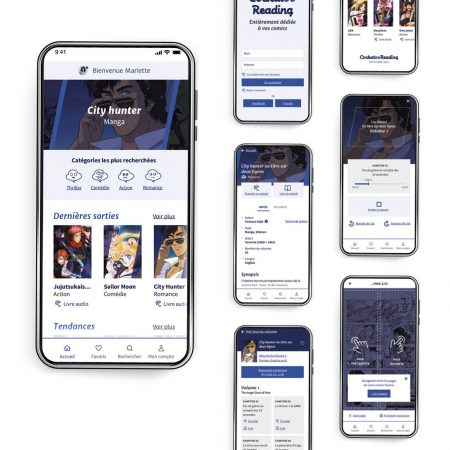
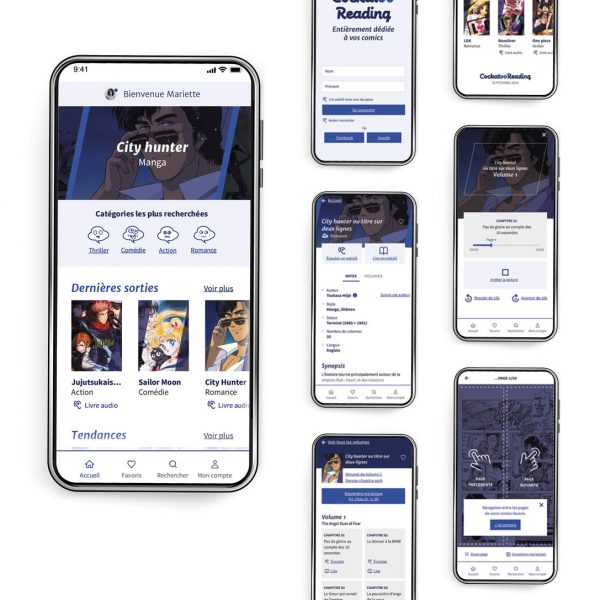
Cockatoo reading
Projet fictif réalisé pour le UI challenge Cacatoès.
#UIdesign #Accessibilité #Designsystem #Expérience
Demande client
Créer une application de lecture de mangas et comics.
- Intégrer une expérience de lecture immersive.
- Découvrir de nouveaux titres inédits.
- Suivre un auteur pour être informé de ses actualités et de la sortie de nouveaux chapitres sur l’application.
- Interface accessible avec mise en avant de la lecture-audio.
Réalisation
- Utiliser une palette de couleur restreinte (bleu/noir) pour les daltoniens et mal-voyants.
- Travailler un parcours utilisateur (lecture audio ou visuelle d’un manga).
- Créer l’identité de l’application : logotype, couleurs avec un design system simple.
- Travailler les icônes pour mieux repérer les catégories.

Bordeaux Métropole, portail entreprendre
Construire un site internet facile et efficace dédié aux professionnels.
#Chefdeprojet #AtelierUX #Hiérarchievisuelle
Projet réalisé pour LOCOMOTIV’.
Demande client
Construire un site internet facile et efficace dédié aux professionnels.
Réalisation
- Suivre le client et le travail des équipes de rédaction dans le respect des plannings et des contraintes techniques.
- Création de personas à partir de documents clients
- Construire et animer un atelier de tri par cartes pour définir l’arborescence.
- Sélectionner les images et les icônes.
- Concevoir des gabarits de page à partir d’un design system et des contraintes d’une usine à site sur Drupal.
En savoir plus sur le site : entreprendre.bordeaux-metropole.fr

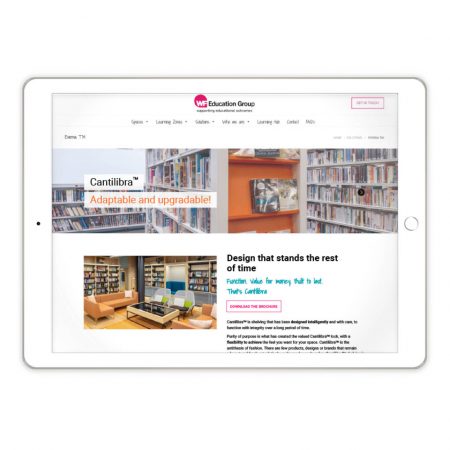
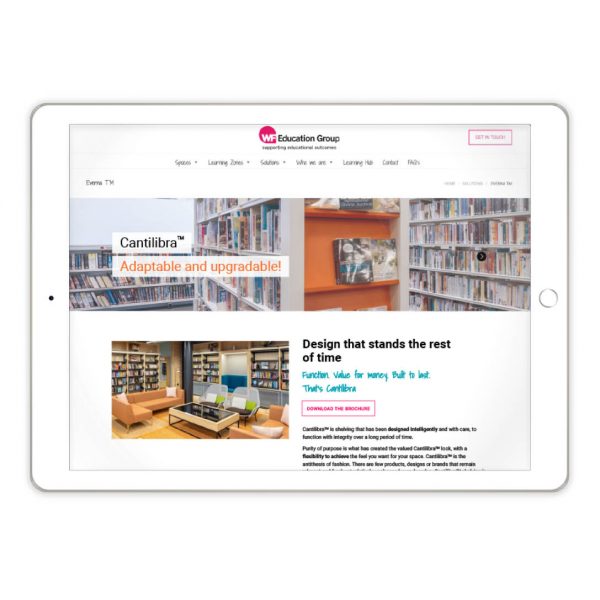
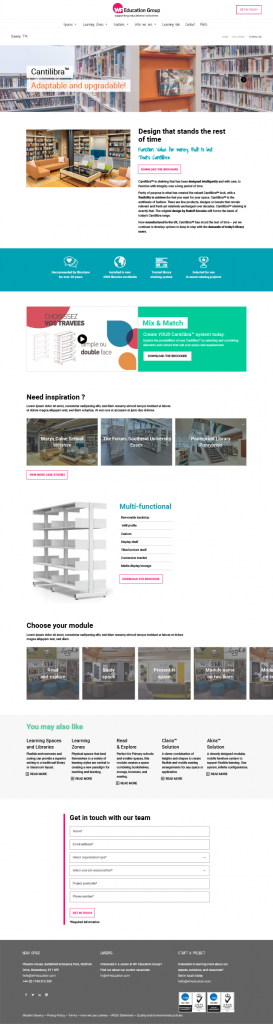
WF Education
Création d’une page produit.
#UIdesign #Hiérarchievisuelle
Projet réalisé en partenariat avec LOCOMOTIV’.
Objectifs
Repenser la hiérarchie des informations sur la page produit.
Réalisation
- Rythmer la page par l’utilisation de colonnes et l’ajout de couleurs.
- Garder la cohérence de la charte graphique établie.
- Remonter les 4 arguments de vente en milieu de page.
- Ajouter des CTA pour montrer à l’utilisateur qu’il peut passer à l’action.
- Ajouter un formulaire pour la demande client.
Proposer des exemples de combinaison afin que l’utilisateur puisse se projeter plus facilement.
- Présenter une vidéo produit.
- Proposer des exemples de combinaison.
- Visualiser les différents modules de la même gamme de produit.
Pour voir la page finale, consulter wf-education.fr/solutions/cantilibra


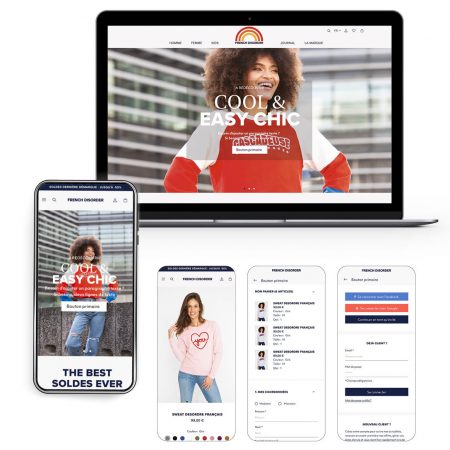
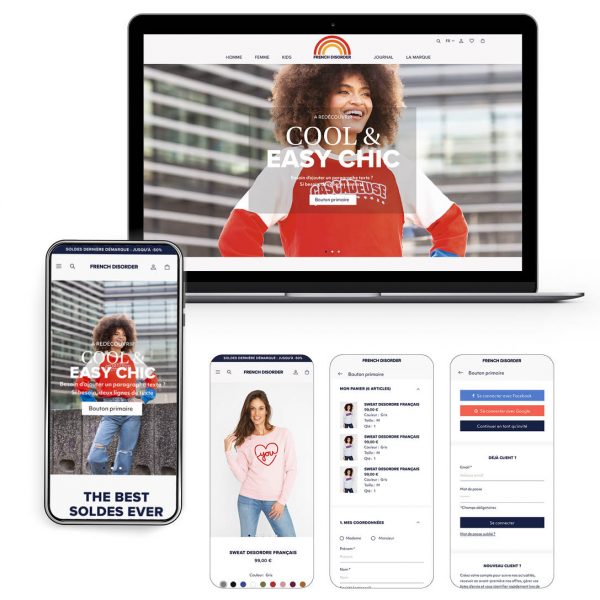
French Disorder
Refonte du site e-commerce existant.
#UIdesign #DA #ApprocheUX #Adaptativedesign
Projet réalisé en partenariat avec l’agence
Dotsafe.
Demande client
- Mettre à jour graphiquement le site web.
- Centrer la navigation sur les usages de l’e-commerce
Réalisation
- Optimiser le parcours client.
- Concevoir pour desktop et mobile (adaptative design)
- Créer une bibliothèque d’éléments pour concevoir les pages types.
- Jouer avec un style éditorial entre les photos des collections et les typographies.
- Varier le design d’interface avec des blocs modulaires (photos produits).
- Créer des pages d’accueil, catégorie, produit et tunnel d’achat.
Pour voir le rendu : frenchdisorder.com